Where Do I Upload Images for Slick Slider
 Slick Carousel: Working at Blueprint!
Slick Carousel: Working at Blueprint!
This video tutorial shows means of creating a slick carousel without coding!
 Slick Carousel - Super piece of cake to manage!
Slick Carousel - Super piece of cake to manage!
In this video yous find more transition effects which can be used for your jquery carousel!
 Slick Carousel Code
Slick Carousel Code
Lawmaking to paste between the tags <caput></head>:
<!-- Start Slick Carousel Lawmaking Caput department --> <link rel="stylesheet" type="text/css" href="engine1/style.css" /> <script blazon="text/javascript" src="engine1/jquery.js"></script> <!-- Terminate Slick Carousel Code Caput section --> HTML lawmaking to paste betwixt the tags <torso></body> in the place that you want the Slick Carousel to announced:
<!-- Start Slick Carousel Body department --> <div id="wowslider-container1"> <div course="ws_images"><ul> <li><img src="data1/images/goldengatebridge4904_1280.jpg" alt="Golden Gate Bridge" title="Golden Gate Bridge" id="wows1_0"/>San Francisco, California and Marin Canton</li> <li><img src="data1/images/budapest342499_1280.jpg" alt="Széchenyi Concatenation Bridge" championship="Széchenyi Chain Bridge" id="wows1_1"/>Budapest</li> <li><img src="data1/images/london441853_1280.jpg" alt="Tower Span" championship="Tower Bridge" id="wows1_2"/>London</li> <li><img src="data1/images/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge" title="Brooklyn Bridge" id="wows1_3"/>New York</li> </ul></div> <div class="ws_bullets"><div> <a href="#" title="Gilt Gate Bridge"><img src="data1/tooltips/goldengatebridge4904_1280.jpg" alt="Aureate Gate Span"/></a> <a href="#" title="Széchenyi Chain Bridge"><img src="data1/tooltips/budapest342499_1280.jpg" alt="Széchenyi Concatenation Bridge"/></a> <a href="#" championship="Tower Bridge"><img src="data1/tooltips/london441853_1280.jpg" alt="Tower Bridge"/></a> <a href="#" title="Brooklyn Span"><img src="data1/tooltips/newyorkcity336475_1280.jpg" alt="Brooklyn Bridge"/></a> </div></div> <div form="ws_shadow"></div> </div> <script blazon="text/javascript" src="engine1/wowslider.js"></script> <script blazon="text/javascript" src="engine1/script.js"></script> <!-- Cease Slick Carousel Body section -->  Collage Effect & Textile Slick Carousel
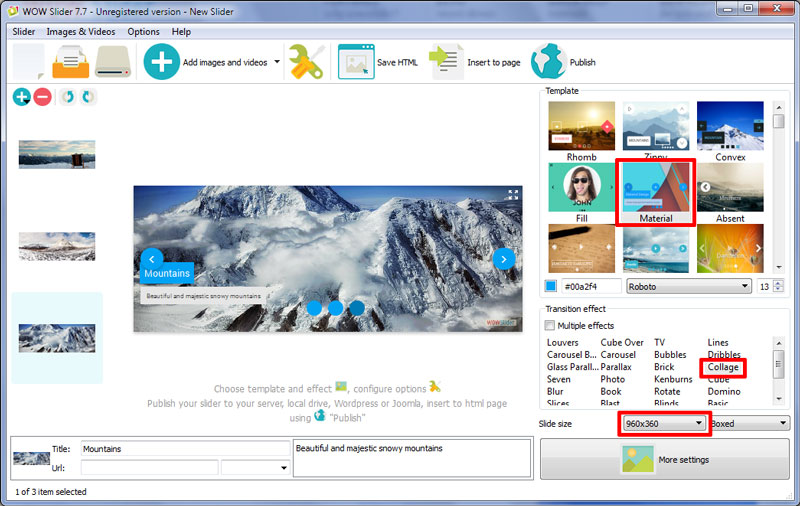
Collage Effect & Textile Slick Carousel
This is an elegant and dramatic Cloth Slick Carousel blueprint that is flexible to be used on nearly any website.
This Slick Carousel is designed for mural images, and is not full-width (except at smaller screen sizes). The main Slick Carousel has a faint shadow, which helps lift it from the webpage and makes it stand out. When you hover over the slides or interact with it any way, this shadow darkens, bringing it fifty-fifty more focus and reinforcing the idea that the Slick Carousel is something the user can interact with.

The Slick Carousel has a blueish and pale grey colour scheme, which is inviting and open. Unlike other slideshows, yous have the option to go far full-screen, which is great for photographers and artists.
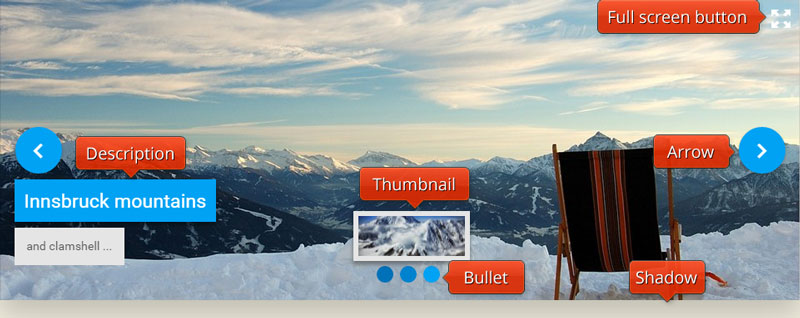
The Slick Carousel has a caption, which consists of a white title on a blue groundwork and a nighttime-grayness sub-championship on a light gray groundwork. The blue box for the championship as well has a shadow that helps lift information technology up, and gives the Slick Carousel a layered effect.
The caption slides into place from the correct, and bounces dorsum in a fun and organic style.
There are a series of blueish circles at the lesser of the slideshow. These correspond slides in the slideshow. Hovering over one turns information technology a darker shade of blue, and reveals a preview of the slide in a white frame with a shadow effect. The circles allow the user to skip direct to the slide they desire to see.
If the user hovers over the slideshow, additional navigation options appear. These include two navigation arrows, one on each side of the slideshow, and a 'full-screen' icon in the acme right corner.
The navigation arrows consist of a white arrow-caput on a blue circumvolve. The arrow-caput if slightly off-center, which gives the design a quirky, organic experience. At that place is a drop-shadow on the circle, which again contributes to the 'layered' wait of the slideshow.

Hovering over the arrow turns the bluish a shade darker. Clicking on the arrow allows the user to gyre through the images in the slideshow.
The 'full-screen' icon is a set of four small white arrows, pointing away from a middle point to form a square. Clicking on this icon will cause the epitome to fill the entire screen of your calculator, meaning they take upwards the maximum amount of space. It is this function that makes the Slick Carousel and so practiced for photographers and other artists that desire the focus on their portfolio of images.
The Slick Carousel uses the change effect 'collage'. This transition from ane prototype to the next appears as the photograph flying away while several others wing into view… until the next image zooms up to take the full slideshow. It'south a dynamic and fast transition, which works well in the larger space.
Equally with all Slick Carousel slideshows, this design is responsive, working well in smartphone, tablets, laptops, desktop computers and smart TVs.
Information technology is flexible enough to be used on nearly any kind of website, whether e-commerce, portfolio or weblog.
 Comments
Comments
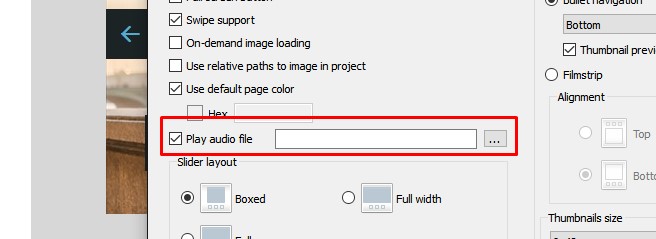
I noticed that whenever I add audio to any Slick Carousel projection, it will play in most popular browsers. Delight click on the test project link and encounter how it works when viewed from your system.

I as well tried running the file on browsers of other computers -- fifty-fifty computers in 3 public libraries -- just aforementioned thing, sound'south not working. Promise you tin can advise on how to go far work.
We have tested information technology on our mac and the music plays well. Could yous tell, what version do yous use? Did you meant mobile?
Information technology'south Firefox for Windows ver. 31.0 Most of the libraries have 38.0 but the audio'due south not working either even if the speakers are enabled.
Sorry about mentioning the Firefox -- I was as well responding to another message and got the infos mixed upwards. At any rate, I was meaning to say, ver. 5.ane.7 What exercise I need to do? Looking Frontwards -- give thanks you.
Chrome for windows? If y'all use windows, please, modify to another browser. It's unsafe and do not support many modern things. Apple tree does not supports it anymore. More than that, I accept tested your site on our mac and music plays well. Safari is skillful for mac but non for windows.
I am subscribed to a licensed copy of Slick Carousel and I need to use a proprietary video that is not intended to be uploaded on YouTube -- neither on Vimeo. Since I'm also producing the "movie" file itself, the target must reside within the domain. Thus, nosotros're looking at a relative URL to brand it run on the website.
How do I get about it?
Unfortunately, it isn't supported in our app.
I was going through the other products that I've been receiving from slides . How about the HTML5 Video apps ... could that offer a solution?
Unluckily, no.
We are considering your Slick Carousel and mayhap the additional parcel as well. All the same one thing is important for us: The integration in existing pages. Practise nosotros understand correctly that 2 files need to be uploaded once to the webserver to brand the slides piece of work? They are there to check the validity of the license? And and so the slideshow - specific code can be pasted into the right position of the specific page? Furthermore we piece of work with part of page codes in templates. The Slick Carousel notwithstanding tin can exist used?
Hm.. our app generates the code to add the slideshow to a page, and also there are 2 folders that should be uploaded to your server, at that place are images, scrips, .css files.
Please check this instruction:http://wowslider.com/help/add-wowslider-to-page-two.html
Likewise y'all can publish your slider to Google Drive, if you don't want to upload the files to your server
You tin notice here another tutorials: http://wowslider.com/help/
I have been using Slick Carousel for over 12 months at present without whatsoever issues. (Registered Version) I recently installed Window 10 and since then when I go to use Slick Carousel it says that my version is UNREGISTERED.
Download a full version and register information technology with your key.
I recently installed Slick Carousel 8.5 full version and tried to create some slideshows. Some were created successfully, but something acquired information technology to crash frequently. I am using Windows ten. The sequence I used was along this line:
- START Slick Carousel (eight.five)
- copied 70 images (drag/drib)
- set custom size - 700/466
- Select Properties icon
- Select on-demand paradigm loading, show control on mouseover, use relative path
- Deselect Show description, Testify bullet nav
- Click Blueprint icon
- Select Elegant, Preserve Aspect, stretch pocket-size shrink large images
- Gear up delays between slides to three,7s, consequence duration 0,8s.
- Click Publish, Insert to page, navigate dialog box to option a file
- It has a Slick Carousel in that location, pick earlier and so save
- WS exports images > browser showing slides ok
- go back to modify transition outcome to multiple - deselect Distill, select multiple - Carousel Slick (Windows showed a popup indication WS has stopped working and looking for a solution... then asked me to close the program)
I've gotten this crash several times. I restarted the programme at times simply no use. I wonder you take like reports, and what I should exercise to circumvent the problem. Perhaps some belongings selections destabilized wowslider??
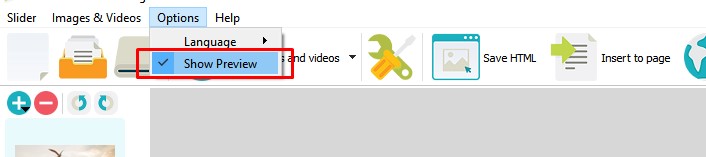
Sorry for the inconvenience. Please attempt to disable "Show preview" in Choice. This may help you.

I'm using the full Slick Carousel eight.6 (and merely tested with 8.5 also). I created links from Slick Carousel images, simply they did not do anything – just staying in place. Here is an example. The link actually works when I viewed page source and click on that link. Tested on Windows 10, Chrome browser ( 46.0.2490.86 m).
I retrieve I found the bug for you:
If gesture is set to On, with some mouse movements, links no longer piece of work.
If I switch information technology off, in script.js "fullScreen:false,gestures:ane,", links work consistently
Let me know if you find the same, and if you have a fix.
Unfortunately, information technology works this way.
wow works but partially. old backups I can not phone call? Bought for two computers
We demand more info about your order, could you please provide.
Comments are closed
Source: https://wowslider.com/content-slider-material-collage-demo.html
0 Response to "Where Do I Upload Images for Slick Slider"
Post a Comment